Modifying Cell and Row Properties
Cells have their own properties, separate from the properties of the table itself. So do table rows—but not columns (see the box on The Dawn of Columns).
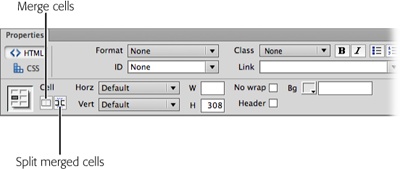
When you click inside a cell, the top half of the Property Inspector displays the cell’s text formatting properties; the bottom half shows the properties of the cell itself (see Figure 6-6).

Figure 6-6. The Property Inspector displays the settings of a cell. If you select an entire row of cells, or select <tr> in the Tag Selector, the background color property (listed as “Bg” in the Property Inspector) applies to the <tr> tag—to the whole row, in other words. But the Width, Height, No Wrap, and Header options affect the individual cells in the row only.
Alignment Properties
At the outset, a cell’s contents hug the left wall and float halfway between the top and bottom of the cell. After selecting a row, a cell, or several cells, you can change these alignments in the Property Inspector. For example, the “Horz” (horizontal) menu offers Left, Center, Right, and Default alignment. (“Default” gives you the same effect as “Left” without adding any extra HTML code.)
Note that these options are distinct from the paragraph alignment options discussed in Chapter 3. In fact, you can mix and match the two. Suppose you have a table cell containing four paragraphs, and you want to center-align all but the last paragraph, ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

