Reference Panel
When it comes to building websites, there’s a lot to know. After all, HTML, Cascading Style Sheets, and JavaScript are filled with cryptic terms and subtle nuances. Dreamweaver provides a Reference panel to make your search for knowledge a little bit easier. Unfortunately, the references supplied are so out-of-date that none but the HTML Reference has any relevance, which, since HTML hasn’t changed in years, still provides a good guide to tags and properties (though you won’t find any information on HTML 5 there).
To open the Reference panel, choose Help→Reference, or press Shift+F1. The Reference panel appears at the bottom of the screen, docked with the Results panel group (see Figure 11-21). The first menu at the top of the panel lets you choose the “book” you want. Again, only the HTML reference is any good. Once you select it, choose a particular HTML tag from the menu to the right of the Book menu. A description of that item appears in the main window. A secondary menu to the right, the Attribute menu, lets you access additional information about a property or tag. For example, if you want to see information about the <a> tag’s tabindex property, choose “a” from the Tag menu and, from the Attribute menu, click “tabindex”.

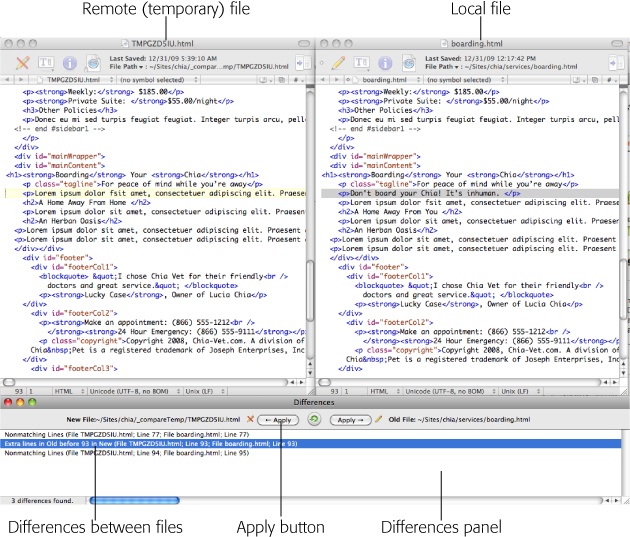
Figure 11-20. Text Wrangler in action. The live server file’s code appears on the left. To move code from it to the local file, click the Apply ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

