Merging and Splitting Cells
Cells are very basic creatures with some severe limitations. For example, all the cells in a row share the same height. A cell can’t be taller than the cell next to it, which can pose some serious design problems. In table-based design, designers solved this problem by combining multiple cells to form, for example, one wide banner area that spans three table columns.
Warning
If you’re still using tables for page layout, be careful when merging cells; as a technique for managing a page layout, merged cells can be big trouble. For more information, go to http://www.apptools.com/rants/spans.php. (P.S. You really don’t have to use tables for layout anymore. Turn to Chapter 10 and learn how to use CSS for page layout.)
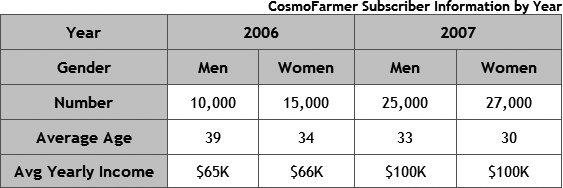
But even when your tables contain just data, there are times when you need to combine multiple cells. The table in Figure 7-11, for example, breaks down data for a single year—like 2006—into two demographic groups—men and women. Since the data in the two sets of “men” and “women” columns pertain to particular years, two table cells are merged to identify the first year, 2006, and two additional cells are merged for the year 2007. Dreamweaver provides several ways to persuade cells to work well together. The trick is to merge cells—combine their area—to create a larger cell that spans two or more rows or columns.

Figure 7-11. You can create cells that ...
Get Dreamweaver CS5: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

