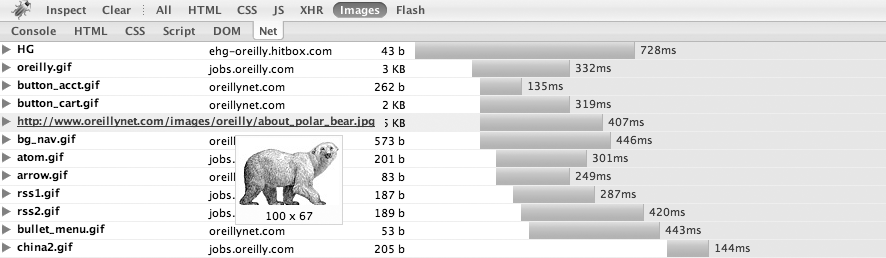
By now, you've seen most of Firebug's cool and useful features; however, the Net tab, shown in Figure A-10, is a "saved the best for last" type of thing. Basically, the Net tab gives you all of the info you'd ever typically need for performance analysis as it relates to pieces of the page loading, and conveniently, media types are logically categorized into groups such as CSS, JavaScript, images, and so on. As a special treat, there's even a category for viewing network statistics related to XHR (a.k.a. AJAX) requests. Overall, the Net tab provides valuable insight into potential performance bottlenecks and load times associated with content. For projects with a lot of dynamism, it's almost like having a crude network profiler at your fingertips.
Get Dojo: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.