Now that you've equipped Firebug for use with particular sites, let's take a look at some of the coolness that has been spinning up so much Firebug buzz. The front page of the O'Reilly Network at http://www.oreillynet.com is as good a starting place as any.
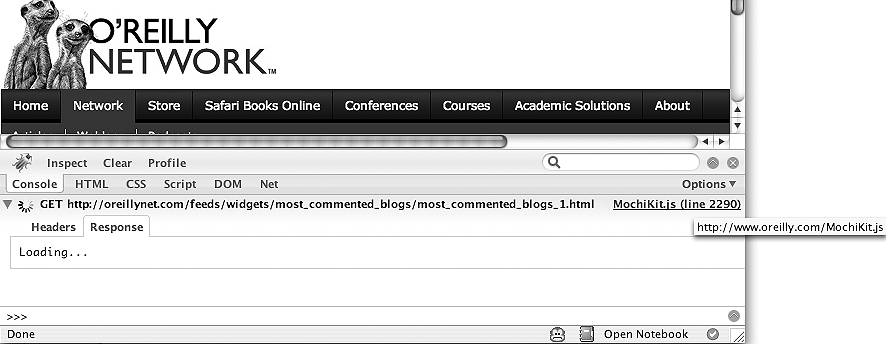
Once you've navigated to http://www.oreillynet.com, enable Firebug, and notice that the previously grayed-out icon in the bottom-right portion of the browser window switches to a green circle with a check mark in it, as shown in Figure A-3. Shortly thereafter, you may notice some activity related to a GET request in the pane below the row of tabs while the "Console" tab is selected. Hovering over the hyperlink reveals a tooltip specifying the location of the script on the server.
We'll systematically work through each of the tabs you see in the Firebug interfaceâConsole, HTML, CSS, Script, DOM, and Net. As you'll see, there's a phenomenal amount of functionality packed into what seems like a "mere" extension. Thankfully, Firebug's interface is highly usable and organized fairly intuitively once you've spent some time with it.
Get Dojo: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.