
When you hover over the annotator (the key to getting
it to work), you’ll also see fi ve-sided color stops and tiny
square midpoint skews, both labeled in Figure 7-1. Drag a
color stop to change its location. Double-click it to display
a pop-up Color panel and assign a new color. (You may
need to click the icon and choose CMYK to ac-
cess anything other than gray values.) Click along
the edge of the annotator to add a new color stop.
Drag the midpoint skew square to change the speed
at which one color stop transitions into the next.
Gradients are all very fl exible once you come to
terms with them. Problem is, Illustrator offers just
two styles of gradient: linear, in which one color
transitions directly into another, and radial, which
fi lls the shape with concentric rings of color. (You
switch between them from the Gradient panel.) That’s
fi ne for design work. The many gradient boxes and back-
grounds in this book, for example, are fi lled with linear
gradients. But what if you’re trying to approximate real-
life or otherwise volumetric shading inside an illustration?
That, my friend, is when you resort to blends and meshes.
Designing Custom Gradients
Despite the fact that it was introduced more than 20 years
ago, Illustrator’s second gradient solution, blending, contin-
ues to rank among the program’s most powerful capabili-
ties. Blending permits you to design custom gradations
and morphs, in which one shape or group of shapes
steadily transitions into another, by creating inter-
mediate subpaths, called steps, between two se-
lected extremes. You can then mask the blended
paths—or any other collection of objects, for that
matter—inside a path.
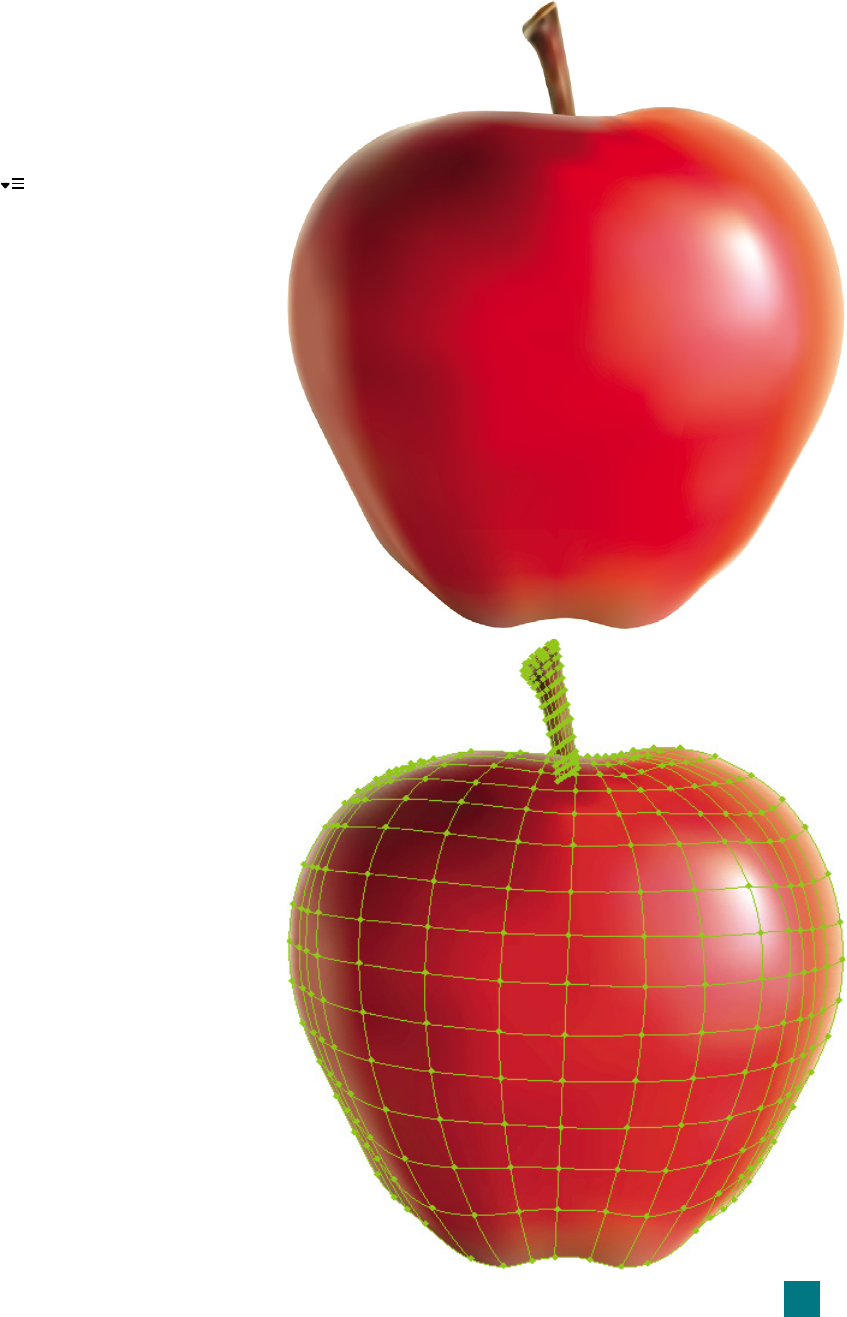
The fi nal solution, gradient mesh, is altogether
unique to Illustrator. It allows you to move colors
in two-dimensional space—right there in the art-
board—and blend between neighboring colors in all
directions. You can create bright spots, shaded edges, even
rivers of color. Figure 7-2 features an illustration created
using just two shapes, each fi lled with a gradient mesh.
Figure 7-3 shows each shape with its mesh exposed as a
series of anchor points and segments.
Figure 7-2 .
Figure 7-3 .
A
p
p
l
e
i
l
l
u
s
t
r
a
t
i
o
n
©
G
i
i
n
g
e
r
,
f
o
t
o
l
i
a
.
c
o
m
/
d
e
k
e
205
Designing Custom Gradients
Get Adobe Illustrator CS5 One-on-One now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

