
203
BLENDS, MASKS, AND
GRADIENT MESH
CONCEPTUALLY, THE common gradient is a straight-
forward creature. Where Illustrator is concerned, a gradient is a
fi ll pattern (the program prohibits gradient strokes) in which one
color transitions seamlessly into another. You defi ne the location,
color, and even opacity of the stops—or points of color—in the
gradient; Illustrator fi gures out how the transitional colors should
blend in between.
Illustrator provides three kinds of gradients: There’s the standard
gradient fi ll that you apply and edit with the gradient tool. You
can build a multipath blend, which allows you to design a custom
gradient inside a clipping mask. Or you can apply a gradient mesh,
which lets you add points of color anywhere inside a path outline
and blend between those points along a network of subpaths.
I’ll explore the distinctions between these three kinds of gradients
in a moment. But your larger question might be, why does Illustra-
tor go to such great lengths to support gradients—not to mention,
mire you down with so many alternatives—when they are funda-
mentally so simple? To make sense of that, you need to understand
the mechanics of making a standard gradient.
Start by drawing something simple, say, a rectangle. Then select the
gradient tool—you can get it by pressing G—and click inside the
shape to fi ll it with a default gradient, most likely white-to-black.
(If that doesn’t work, just tap the period key.) You’ll see a bar in-
side the shape, known as the gradient annotator. Hover your cur-
sor over the annotator and it takes on the appearance pictured in
Figure 7-1 (albeit in different colors). A circle marks the beginning,
or origin, of the gradient. Drag the circle to move the gradient inside
the shape. (And be prepared for the annotator to recenter itself after
you release.) A diamond marks the end, or terminus, of the gradient.
Drag the diamond to change the length of the gradient; move your
cursor slightly beyond the diamond and drag to change the angle.
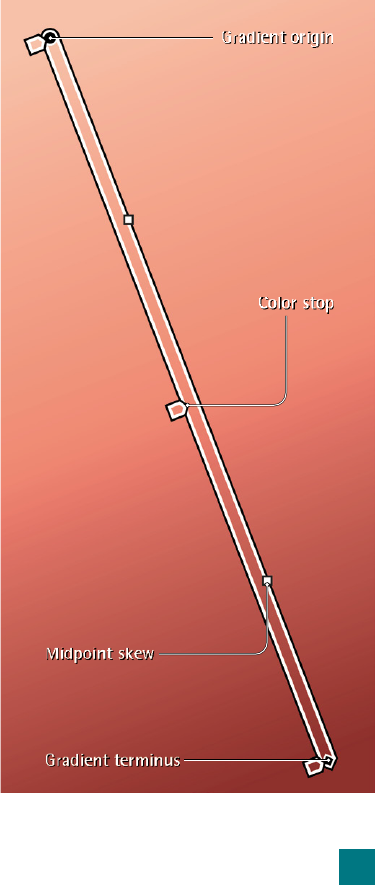
Figure 7-1 .
Gradient origin
Gradient terminus
Color stop
The gradient annotator (annotated)
Midpoint skew

ABOUT THIS LESSON
you’ve downloaded the lesson fi les from
www.oreilly.com/go/Deke-IllustratorCS5,
as directed in Step 2 on page xiv of the
Preface. This should result in a folder called
Lesson Files-AIcs5 1on1 on your desktop.
We’ll be working with the fi les inside the
Lesson 07 subfolder.
Gradients, blends, masks, and gradient mesh represent perhaps the
most surefi re ways to take fl at path outlines and transform them
into volumetric, dimensional objects. The video explains the basics
of gradients. In the step-by-step exercises on the following pages,
you’ll learn how to:
• Blend between two or more colored paths
to create a custom gradient . . . . . . . . . . . . . . page 206
• Edit a blend and mask it inside another shape . . . . page 209
• Blend between translucent, distant, and stroked
paths to create intermediate steps . . . . . . . . . . page 213
• Use clipping masks to house anything,
including other clipping masks . . . . . . . . . . . . page 219
• Create a two-dimensional gradient mesh . . . . . . page 226
Video Lesson 7: Gradients
Creating gradients, blended transitions between colors,
allows you to add texture and shading to your artwork
without adding a single path. In this video, I’ll show you
how to create custom gradients and use blends to give
your artwork added dimension.
To see gradients in action, visit www.oreilly.com/go/deke-
IllustratorCS5. Click the Watch button to view the lesson
online or click the Download button to save it to your
computer. During the video, you’ll learn these shortcuts:
Operation Windows shortcut Macintosh shortcut
Display the Gradient panel Ctrl+F9 -F9
Apply a gradient fi ll
Press the
key (period) Press the key (period)
Apply the last-used solid fi ll
Press the key (comma) Press the key (comma)
Display the Color Guide panel Shift+F3 Shift-F3
Display the Appearance panel Shift+F6 Shift-F6
Add a fi ll to a selected object
Ctrl+ (forward slash) - (forward slash)
Add a stroke to a selected object
Ctrl+Alt+ (forward slash) -Option- (forward slash)
Display the Transparency panel Ctrl+Shift+F10 -Shift-F10
Select the gradient tool Press the G key Press the G key
Blend between two selected paths Ctrl+Alt+B -Option-B
204
Lesson 7: Blends, Masks, and Gradient Mesh
Get Adobe Illustrator CS5 One-on-One now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

