Text Field Properties
When
the body of text in a text field spans
more lines than can be accommodated by the physical viewable region
of the field, extra lines of text are hidden. The extra lines,
however, are still part of the text field. To view those lines, we
can click in the field and press the down arrow key until the excess
lines appear. Obviously, we can’t expect users to use the arrow
keys to scroll through text in a text field. Instead, we should
provide buttons that scroll the text using the
scroll and maxscroll
properties, both of which use an index number to refer to the lines
in a text field. The top line is number 1, and line numbers increase
for every line in the text field, including those that exceed the
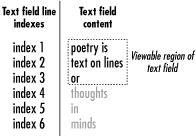
viewable boundaries of the field. Figure 18.2 shows
a sample text field’s line index values.

Figure 18-2. Text field line indexes
The scroll Property
The scroll
property represents the line number of the topmost line currently
displayed in a text field and can be accessed using
textFieldName
.scroll.
When a text field contains more lines than it can display at once, we
can change which lines are shown in the field’s viewable region
by setting the scroll property. For example, if we
were to set the scroll property of the text field
shown in Figure 18.2 to 3, the text field would
display:
or thoughts in
The maxscroll Property
The maxscroll
property tells us how far a ...
Get ActionScript: The Definitive Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

